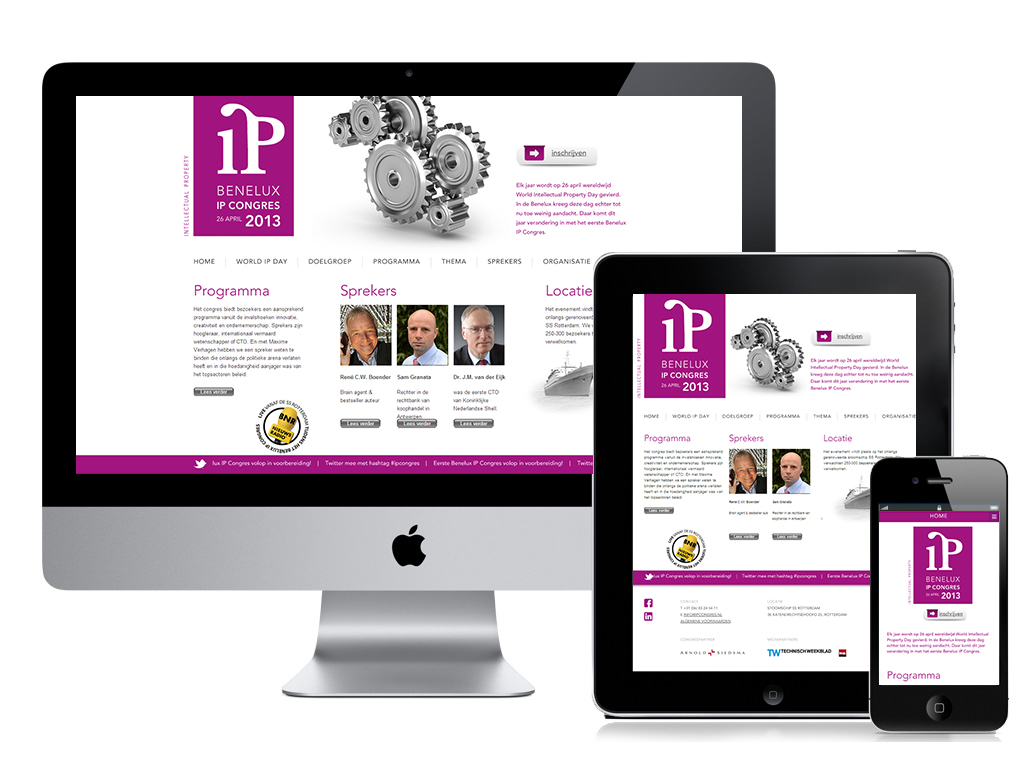
Trend: responsive design
“Websites worden ontworpen en gebouwd voor verschillende schermformaten en gebruikersbehoeften.”
Wat is responsive design precies?
Responsive design is een nieuwe manier om websites te bouwen. Sites worden tegenwoordig bekeken op telefoons, tablets, netbooks, laptops en desktopcomputers. Je moet dus rekening houden met veel verschillende formaten en verschillende resoluties. Responsive design zorgt ervoor dat de website zich aanpast aan het formaat. Plaatjes en tekst veranderen automatisch van positie en grootte ten opzichte van de browser.
Wat is het voordeel ervan?
Bij een responsive website hoef je bijvoorbeeld niet in te zoomen wanneer je hem opent op je mobiel. Een aparte mobiele website is dan vaak niet meer nodig.
Heb ik een responsive website nodig?
Smartphones en tablets worden inmiddels door elke doelgroep gebruikt om websites te bekijken. Met een responsive site verhoogt u het gebruiksgemak en dus de effectiviteit voor deze apparaten. Voor jongeren is de telefoon het belangrijkste medium.
Kan ik mijn bestaande website om laten zetten naar responsive design?
Websites die met een content-managementsysteem (CMS) zijn gebouwd, zijn meestal vrij eenvoudig om te zetten naar responsive design. De bestaande content (en daarmee de score in Google) zetten we dan over. In sommige gevallen is het beter om een nieuwe website te bouwen.
Wilt u meer weten over responsive design? Neem dan contact op.